Componenti¶
Bottoni¶
Di seguito un esempio dello stile da utilizzare per i bottoni.
I colori sono personalizzabili in base alla palette che sarà stata
individuata per ciascun sito web. È possibile impostare le dimensioni
dei bottoni utilizzando le classi di utilità
responsive
(u-text-r-*).
Form¶
SI DEVE
Nei form ogni campo deve essere sempre associato, anche attraverso il tag `<label>`,
a un’etichetta che ne descriva in maniera chiara il contenuto che deve essere inserito.
Per essere sempre leggibile, l’etichetta deve essere posizionata esternamente al campo. Deve essere
consentito inoltre lo spostamento da un campo all’altro tramite il tasto Tab.
Esempio di stile per form¶
Form errore¶
SI DEVE
In caso di errori o di mancata compilazione dei campi di un form si dovrà sempre evidenziare in maniera immediatamente percepibile quale sia il campo, o i campi, che non soddisfano le richieste, aggiungendo l’indicazione dell’azione da compiere per il corretto completamento.
Alert¶
Per i messaggi di «allerta» contestuali alla compilazione (messaggi di errore o di successo) è importante evitare di veicolare l’informazione unicamente tramite l’utilizzo del colore: l’esito dell’operazione va chiarito in maniera evidente nel testo e, possibilmente, tramite un’icona esplicativa.
Carousel¶
SI DOVREBBE
Evitare l’utilizzo di carousel (slider) automatici.
I dati statistici raccolti riguardo l’interazione degli utenti con i carousel ne rivelano un utilizzo effettivo marginale (1%).
Lo scorrimento automatico dei contenuti è generalmente sconsigliato poiché, di fatto, riduce la visibilità delle informazioni. Inoltre può esser difficoltoso leggere l’intero contenuto di una slide prima che venga sostituita automaticamente dalla successiva. Infine introduce problemi di accessibilità per chi utilizza una tastiera o uno screen reader.
Nel caso si configuri l’assoluta necessità di utilizzare un carousel:
- i titoli dei contenuti devono essere visibili in ogni momento (fuori dalle slide quindi)
- l’utente deve poter controllare lo scorrimento (stop / avvio)
- i controlli devono poter esser utilizzabili anche tramite tastiera (oltre che con mouse / touch)
Nella maggior parte dei casi risulta più conveniente sostituire il carousel con una presentazione statica dei contenuti (ad esempio, una galleria di immagini) in modo che siano tutti visibili immediatamente o tramite scorrimento manuale non automatico.
Header¶
Le indicazioni presenti in questa sezione sono rivolte a tutte le pubbliche amministrazioni (centrali e locali) e gli enti e le società a loro afferenti (ad esempio società partecipate, consorzi, comunità); vanno applicate nella progettazione dei siti istituzionali e tematici.
Contenuti¶
SI DEVE
La testata deve contenere le seguenti funzionalità:
- denominazione dell’amministrazione / ente / società / sito tematico (link in formato testuale che punta alla home page)
- barra di accesso al livello gerarchico superiore dell’amministrazione (o all’amministrazione afferente nel caso di un sito tematico)
- stemma / logo dell’amministrazione / ente / società / sito tematico
- accesso al menu di navigazione
SI PUÒ
La testata può inoltre contenere una o più delle seguenti funzionalità:
- campo di ricerca
- accesso diretto ai servizi (al form di login)
- link ai social network
- selezione lingue
Componenti¶
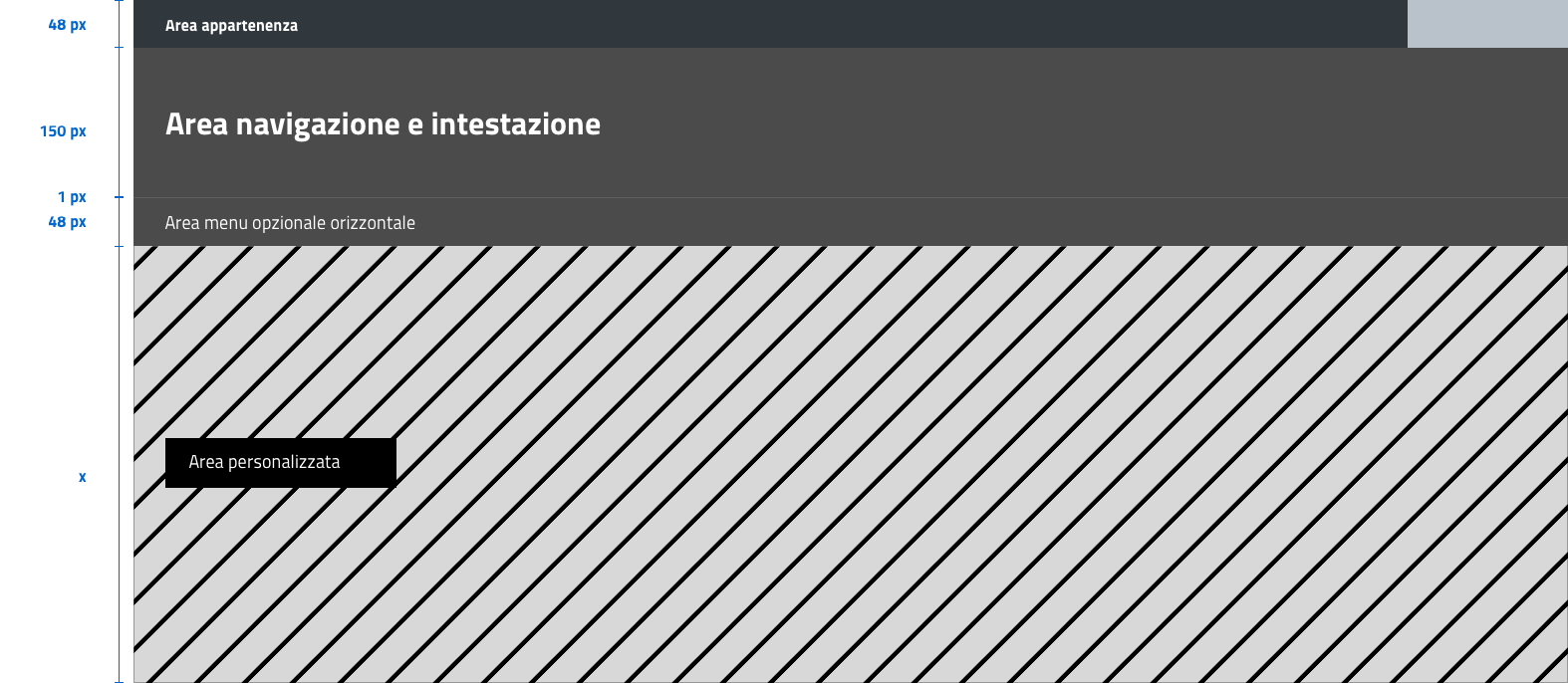
La struttura della testata è suddivisa in 3 aree funzionali.

Fig. 9 Struttura header
1. Area appartenenza¶
Contiene l’indicazione dell’amministrazione di appartenenza e, se necessario, l’accesso ai servizi. Il colore consigliato per la barra superiore è #303030.
Testo: bold-600 (16px su desktop) in colore bianco.
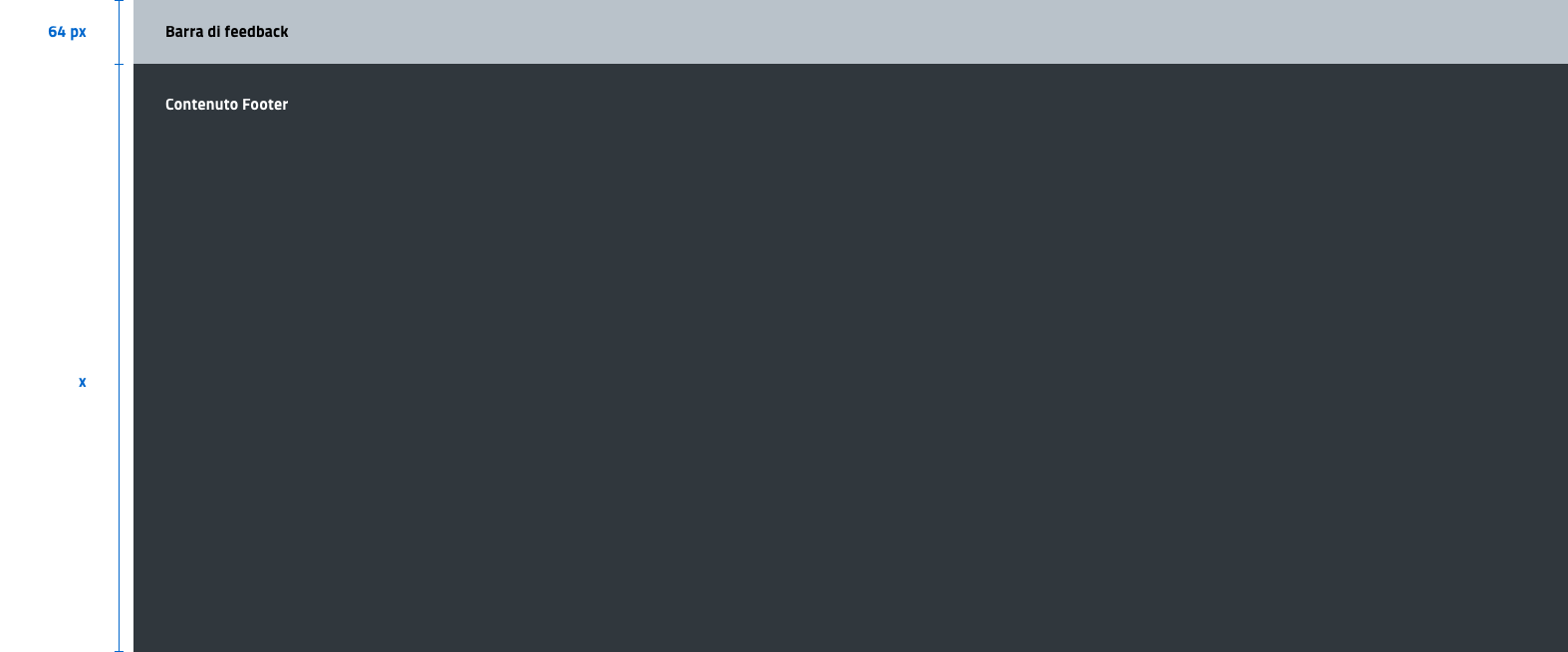
3. Area personalizzata¶
Lo spazio a disposizione per la personalizzazione è a discrezione dell’amministrazione.
SI DOVREBBE
Per garantire una rapporto equilibrato fra le diverse aree funzionali della testata si consiglia di utilizzare per l’Area personalizzata altezze multiple dell’Area di appartenenza (di circa 3, 5 o 7 volte).
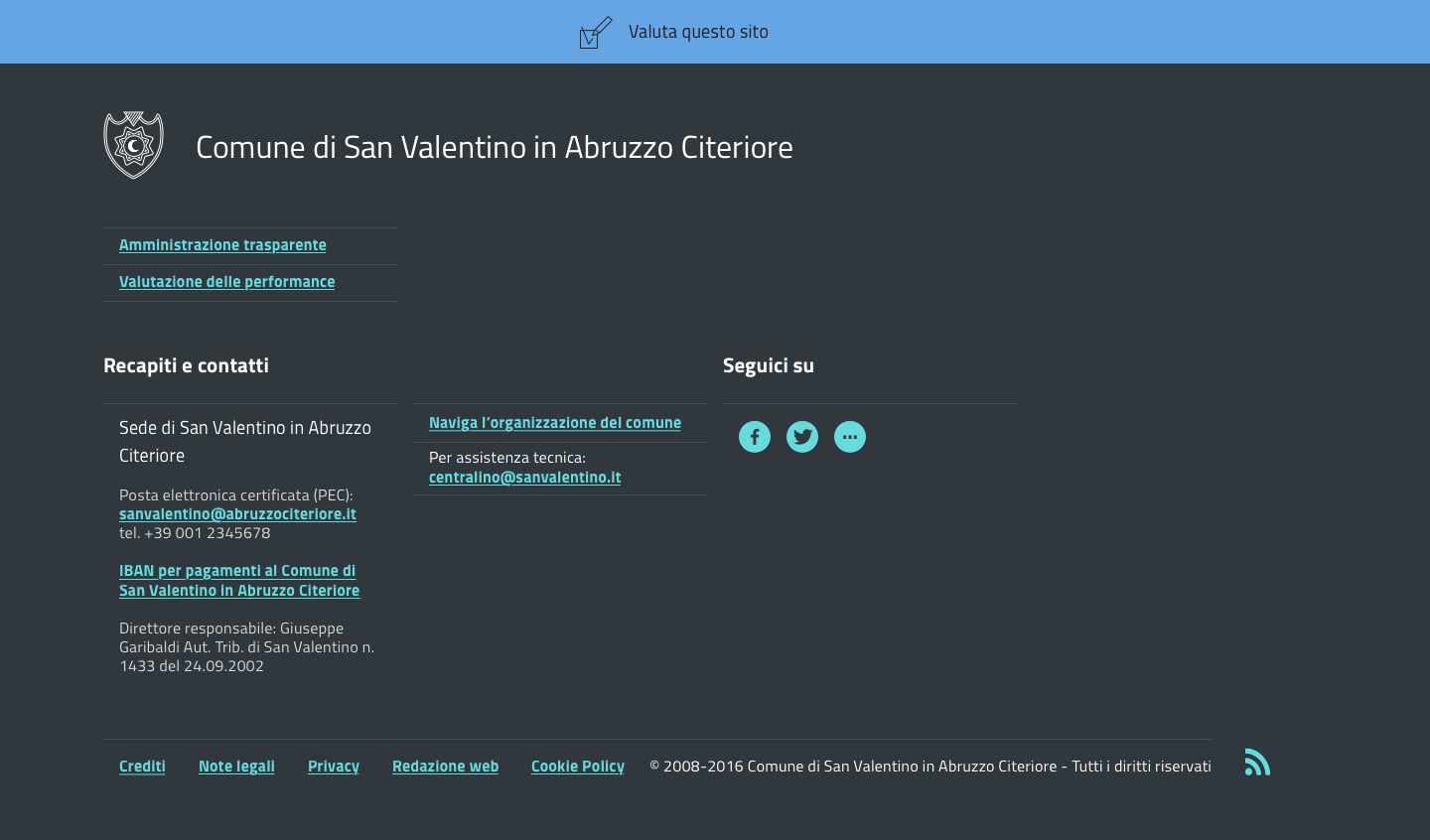
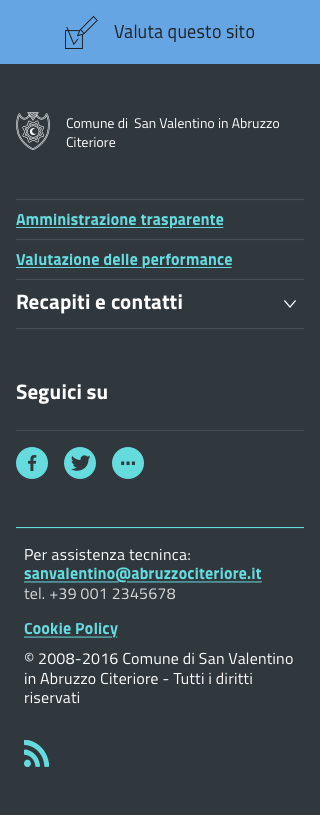
Esempio di header¶
L’allineamento dei componenti della testata è basato su una griglia a 12 colonne e sui conseguenti adattamenti nelle versioni responsive secondo quanto specificato nella sezione griglie.